VRMLによる3Dホームページの作成について実践報告◆1
- ポリテクカレッジ島根(島根職業能力開発短期大学校) 小野 泰二*
*現ポリテクカレッジ茨城
1.はじめに
今やインターネットは全世界的規模で広まり,新たな通信手段として日常的なものとなりつつある。教育機関においても大学のみならず,小・中・高校にまでも導入され,もはや使えないではすまされない状況になっている。
特に,ポリテクカレッジなどのように全国的に同様の業務を展開する機関においては,資産を共有する意味でも非常に重要なものであることは間違いない。また,ポリテクカレッジの存在自体を広く世間一般にアピールするには,インターネット上にホームページを持つことが重要であると思われる。
このような情勢のなか,本研究ではインターネットのホームページの作成を行った。そのなかで持ち上がったいくつかの問題点を含め,テーマの決定から研究発表までの流れをまとめておくことにする。
2.テーマを決定するまで
現在,ポリテクカレッジにおいてはワークステーションとパソコンが混在しており,このような状況ではプラットフォームに依存しないものが,資産の共有のために重要であると思われる。このために,テーマについてはインターネット・イントラネットに関わる技術から選ぶことにしていた。そこでホームページ用の言語であるJAVA,JavaScript,VRMLを用いて卒業研究を行うことを考えた。開発環境としては,EWSを用いることを想定していた。最終的にJAVAはアプレットが正常に動かず断念。VRMLについてもEWS上では十分な描画速度が得られなかったために,パソコン上に開発環境を移すことになった。
特に今回の卒業研究ではVRMLを中心に行った。卒研を始めた当時は,まだホームページの多くはHTML言語による2次元的なものであった。これでも多くの情報を伝えることはできるが,実際にその場所に行って得られる建物の雰囲気などを伝えることは難しい。われわれの住む世界が3次元である以上,どうしても3次元的な空間をホームページ上に実現する必要が出てくる。VRML言語を用いればホームページ上に3次元空間を作ることが可能になる。実際に存在する空間を再現することのみならず,実際には存在しない仮想の空間を作り出すこともできるのである。
この技術をポリテクカレッジで利用する一方法として,学校をVRMLで再現し,ホームページに載せ,全世界に向けてアピールすることが考えられる。これが実現できれば学校訪問等の手間が省けることになるだろう。この部分については住居環境科の学生にお願いした。
われわれが目指すものはVRMLの可能性を示すようなホームページであり,なおかつポリテクカレッジで有用であろうと思われるものであった。また,あまりに複雑なモデルについては描画に時間がかかりすぎるために,できるだけシンプルに作れるものを考えた。これらの条件から選んだテーマが学生寮の模様替え用ページの作成であった。これは一般の人々を対象にインターネット上にホームページとして公開するためだけでなく,ローカルな環境で現在寮に住んでいる在学生が部屋の模様替えを行ったらどのようになるかを,3次元的な空間を歩き回って眺めながら実感できるものである。
3.開発環境を整えるまで
上述のようにVRMLをワークステーション上で表示すると十分な描画速度が得られなかったために,開発はパソコン上で行うことにした。もう1つパソコンを利用する理由としては,オーサリングツールが安価であり,いくつか発売されつつあったということもある。VRMLのように急速な発展を遂げている技術において悩むこととして,どの時点での仕様を選び,どのブラウザを選ぶかということもあった。8月4日にVRML2.0の最終案が発表され,ブラウザもこれに対応しつつある状況であったため,VRML2.0の機能まで含めて作るかどうか,ブラウザは何にするか,ディスク容量を節約するためにJavaScriptなどを使って作るかどうかなど検討事項は多岐にわたった。最終的には,
○ブラウザはNetscape3.0に標準でついてくるLive3DVer1.0を用いる(ワークステーションで確認する際はVRWebを用いる)
○とりあえずVRML1.0を利用し,機能拡張が必要になったらVRML2.0にコンバートして書き足す。その場合にはブラウザも再検討する。
○オーサリングツールを使い,表示が不適切な箇所についてはソースファイルを直接書き直す。
○当面LANでの使用を前提とし,ファイルの最適化等は行わない。
という方針で進めることにした。
4.3Dホームページの作成
作成にあたって以下に記す環境を使用した。
開発環境:PC AT互換機
CPU 150MHz
メモリ:48MB
Netscape Navigator3.0
ウォークスルーPro2.6J
また,本システムが動作可能な環境は,
動作環境:WWWブラウザ
VRML1.0対応ブラウザ
が使用可能な環境である。
作成の過程で2つの問題が持ち上がった。1つは張りつけたテキスチャが動き出すという現象であり,もう1つは描画速度が遅くなるというものであった。結局前者は,Live3Dの拡張機能のためであり,テキスチャの形を変えることで解決した。後者はオーサリングツールが簡単な形状のものでも,すべてをポリゴンとして記述してしまうために引き起こされる現象であろうと思われる。具体的には球などの基本図形は特別にSphere等の関数が用意されているが,オーサリングツールでは点の情報から面を構成し描画していくようなソースが出力されるために遅くなると考えられる。したがって,すべてを基本的な図形の関数の組み合わせで記述すれば描画が早くなるだろうと推測される。ただし,このためには始めから作り直さなくてはならないので今回は見送った。
5.完成品の解説
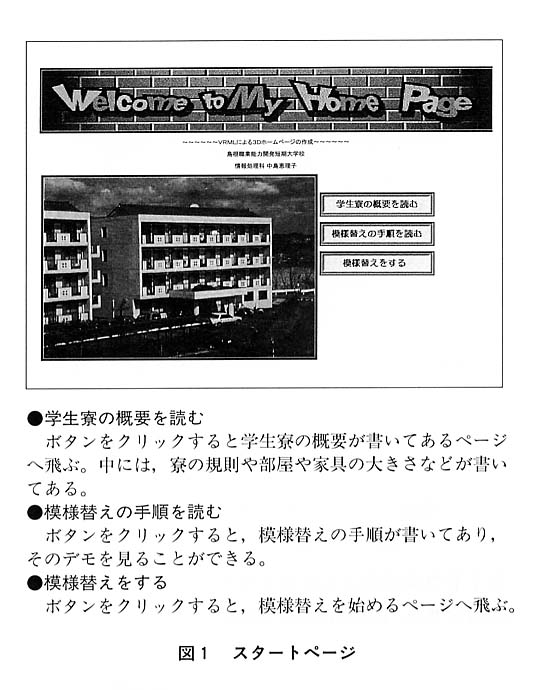
タイトル画面(図1)からは,学生寮全体の概要および部屋の詳細についての説明を見るかどうかを選択できる。このページは入寮希望者など寮の詳細を知らない利用者用である。内容としては部屋の広さ,備えつけられている各家具のサイズおよび,電源の位置・数,ヒータ,エアコン等の有無など,部屋の詳細を記述してある。これで,新しく置く家具や電気製品を選ぶときの目安になる。学生寮全体の概要として,部屋数・間取り等についての説明もある。

この説明によって寮の間取りが大まかに把握できたところで,配置替えを行うページヘ進む。すでに寮の詳細を把握している利用者はタイトル画面から直接このページに来ることもできる。ここでは,配置替えを行う手順を簡単に説明している。これを把握した時点で次に進む。
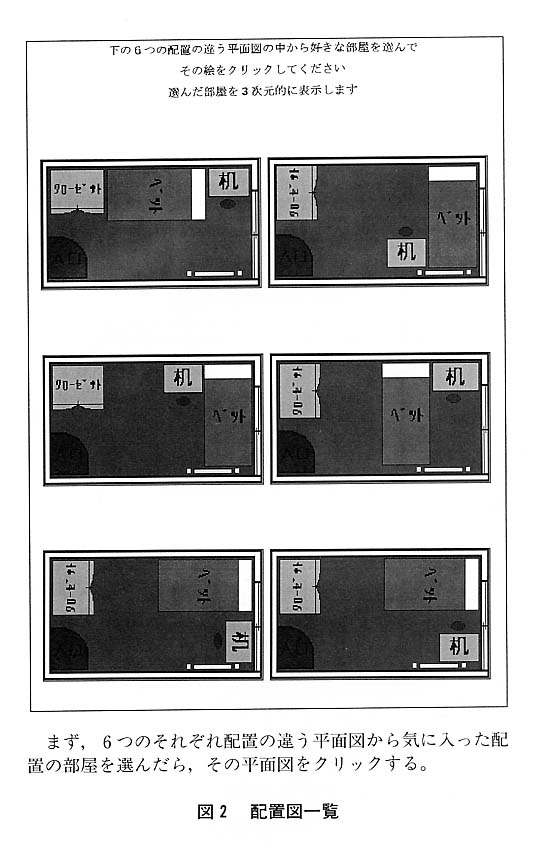
配置替えの手順としてまずは,入寮した時点で部屋に設置されている家具等の配置を行う(図2)。画面にはベッド・机・いす・クローゼットの配置の仕方が,平面図でいくつか表示されている。各備品がどのようなものであるかの詳細を知りたいときには,表示ボタンをクリックすることで,3次元的に表示してみることもできる。これによって各備品を好きな角度から眺めて検討することができる。配置図の中で気に入ったパターンを選択する。

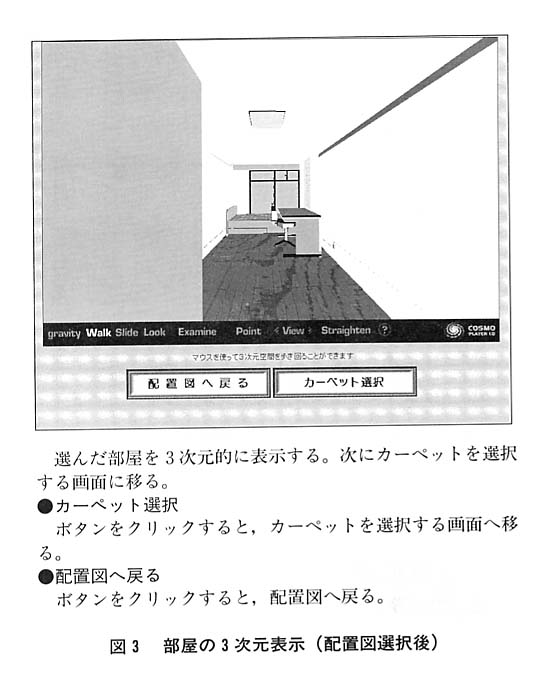
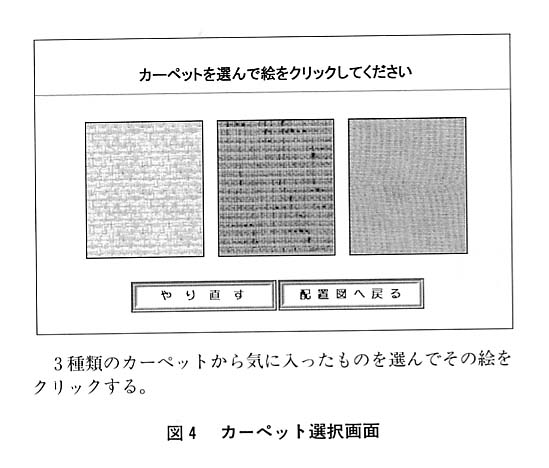
選択された部屋は別の画面で3次元的に表示される(図3)。この時点で部屋の中をウォークスルーしてみることによって,自分が選択した配置にすると部屋の中がどのような見栄えになるのかを把握することができる。自分のイメージとかけ離れているならば元の画面に戻ることができる。自分のイメージどおりの配置(部屋)であれば,カーペットの選択を行う画面に進む(図4)。いくつかのカーペットの候補から気に入ったものを選択すると,それが3次元的に表示される。ここでもう一度部屋の中をウォークスルーして自分のイメージどおりかをみてみる。よければさらにベッドカバーの選択画面に移る。これらは思いどおりの表示にならなかった場合にはやり直すことができる。


このように,3次元的に表示することによって,入寮を希望する者にとっては部屋の感じを把揖することができ,すでに入寮している者は自分の部屋を模様替えするとどのような感じになるかという参考になる。さらに選択肢を増やしたり,備品以外のものを配置できるようにするなどの拡張を行えば,より実用的なものになると思われる。
6.おわりに
今回のような急速に開発が進む分野においては,ソフトの対応が十分でなかったり,ブラウザが次期仕様を見越してそれぞれで独自の拡張機能をつけ加えたりしており,十分に安定した技術では起こり得ないような問題がいくつも起こった。特に,オーサリングツールで表示されるものと,ブラウザ上で表示されるものとで表示に多少の違いがあり,ブラウザによってもかなりイメージが違うことが判明した。
本研究を通して,特別な装置を持たない人がVRMLを用いてインターネット上で十分に実用的なホームページを作れるようになるまでには,回線の速度の向上,安価で優秀なオーサリングツールの出現等,いくつか解決されなければならない問題があることを実感した。これらはいずれ解決され,インターネット上で自由に3次元をシミュレートできるページが増大してくるだろうと期待される。
〈参考文献〉
- 1) VRMLバージョン1.0仕様書(日本語). http://www.webcity.co.jp/info/andoh/vrml/vrml1.0j.html
- 2) マーク・ペッジ:VRMLを知る,プレンティスホール.
- 3) S.Hassinger他:VRML60分ガイド,SOFTBANK.
- 4) 中山 茂:NetscapeVRML入門,日刊工業新聞社.
- 5) 一条真人:はじめてのVRML,秀和システム.
- 6) Sachi:はじめてのHTML3.0,リブロス.
- 7) 山本精一:VRML2.0パーフェクトガイド,技術評論社.
